①紹介の顧客が多く、継続した事務所の発展が不安。
②事務所HPはあるが、集客の導線にはなっていない。
③事務所として獲得したいと思っている案件とは違った依頼が多い。
普段、障害年金分野のコンサルティングをしている中で、このようなお悩みを先生方からお伺いする機会が数多くございます。
「月に1件問合わせがあるかないか」という相談を受けながらも、同じ地域・商品でWEBサイト経由の問い合わせを、「月に60件以上」受けている事務所様もございます。
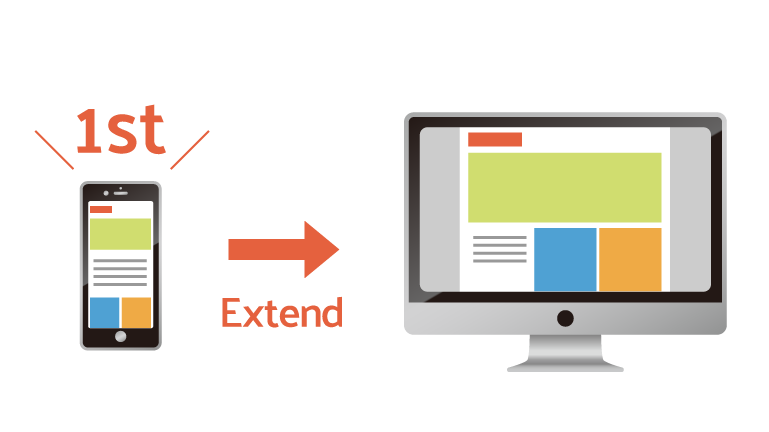
この結果の違いには、「スマートフォン専用サイトの有無」が大きく関連している事がございます。
今回は、このスマートフォン専用サイトに関して、「サイト作り」の視点から、成功のポイントを事例と共にお話をさせていただきます。
スマートフォン専用サイト作りのポイントですが、
Ⅰ.スマートフォンから見やすい設計
Ⅱ.問合せの導線設計
以上の2点が意識的にできているかが重要になります。
Ⅰ.スマートフォンから見やすい設計
PCと比べてスマートフォンの画面は非常に小さいため、1画面に表示できる情報が限られています。
ここで特に意識していただきたいのが、ファーストビュー(一番初めに表示される画面)に表示される情報です。
このファーストビューに絶対に入れるべき情報が、
「地域(どこの)、商品(何を扱っている)、強み(どんな事務所)」の3点になります。
地域:事務所が対象としている商圏名だけでなく、「◯◯駅から徒歩◯分」や「◯◯モール直結」など、地域のランドマークを入れることが重要。
商品:社労士事務所だけでなく、専門特化をしている商品名を提示することが重要です。競合と比較し、「労務管理」だけでは広いのなら「飲食業界の労務管理」、「障害年金」で広いのなら「精神疾患の障害年金」など、一番になれる商品を打ち出します。ポイントは他事務所と比較されて選ばれる表現かどうかということです。
強み:自事務所の実績や依頼するメリットを提示します。「相談料0円」や「相談実績◯件」など具体的なほど競合と差別化になります。
このような点を意識して、スマートフォンサイトのファーストビューに入れることで、「必要な情報が見やすいサイト」になります。
Ⅱ.問合せの導線設計
PCと比べたスマートフォンの利点は言うまでもありませんが、「そのまま電話が掛けられる」ことです。
そのため、画面をタップすると、そのまま電話がかかるようなバナーを設置することで、サイトからの問合せ率が大幅に上がります。
また、画面スクロ-ルをしても、常にバナーが画面に表示されるような設定にすることで、「問合せがしたい」という顧客を逃すことがありません。
今回、ご紹介したポイントは非常に絞ったモノになります。
他にも、「スマートフォン専門サイトのバナーは◯◯ピクセル以上・PCサイトとスマートフォンサイトのトップページ作りの決定的な違い」など、数多くのノウハウがございます。
最新の情報と多くの事務所の成功事例をキャッチアップし、今後も皆様にご共有できればと思います。
WEBマーケティングを強化したいという方向けての勉強会を実施しています。
>>https://samurai271.funaisoken.co.jp/webacademy
|
大住 周平(おおすみ しゅうへい) 千葉大学を卒業後、新卒で船井総研に入社。 |
 |